How do I create an invisible annotation that jumps to a time or opens an external link in the video?
Overview
Annotations within Vidyard Action (CTAs) have full HTML/CSS/JS capability. By using the Player API, it's possible to program annotations that control the player. In this case, transparent boxes can be used on top of text in the video to skip to defined timecodes, chapters or external links.
This is a great tool when you have a scene with a video agenda/contents. This can be transformed into a menu to navigate. See the example video below
If you just want the annotation to open an external URL instead of jumping to a timecode, this is possible as well. Use the appropriate code within Step 5 below.

Steps
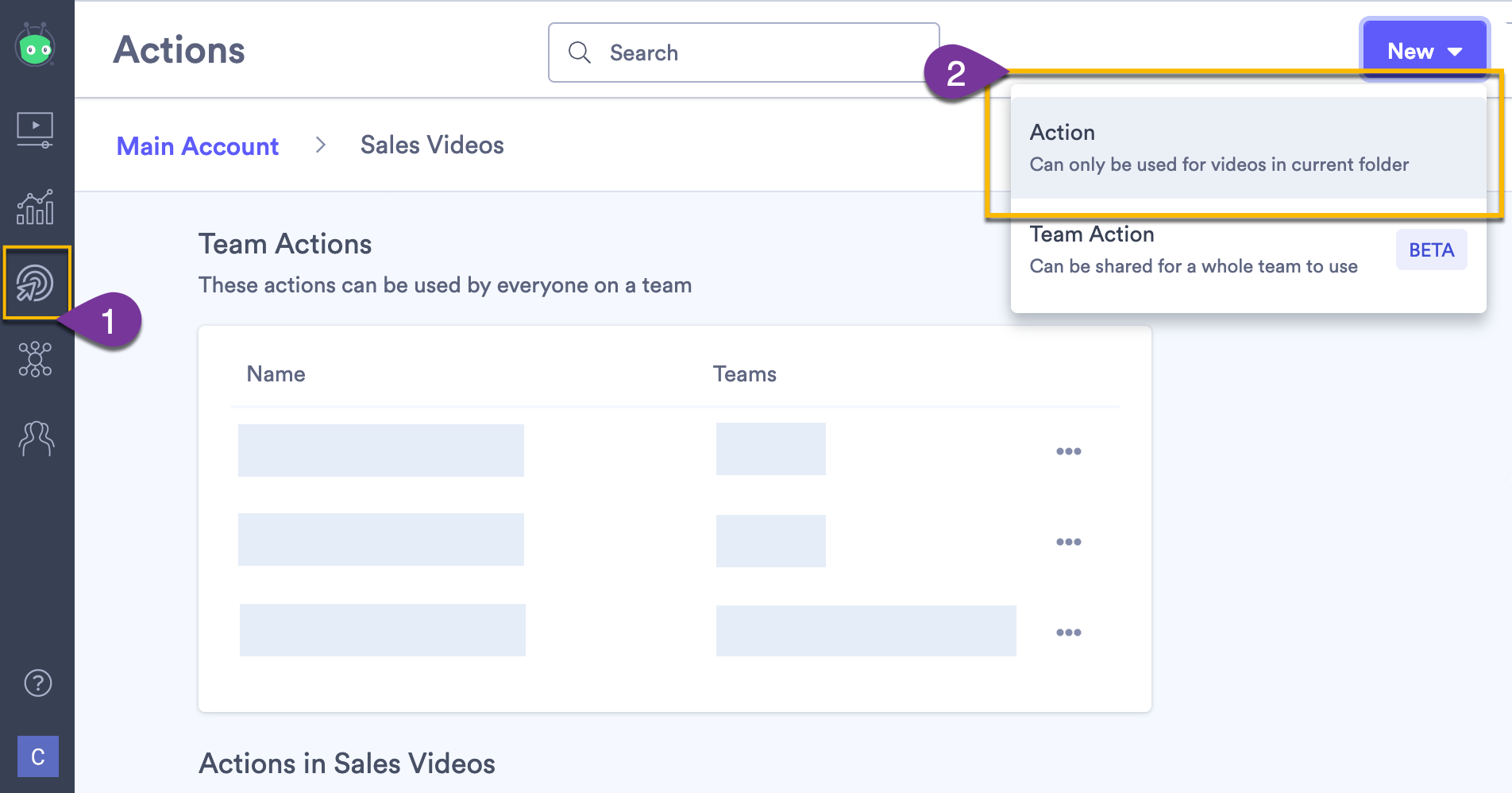
- Select Action from the main menu, then click on New > Action

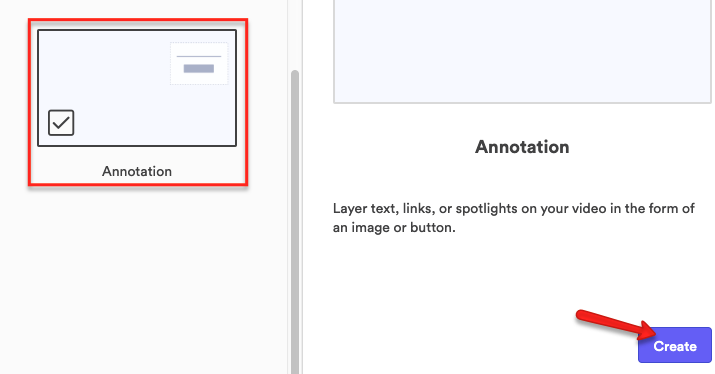
- Click Annotation and hit Create.

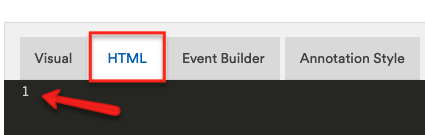
- Give your Action a title, then click HTML and erase the content.

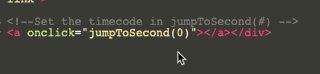
- Choose what you want your annotation to do:
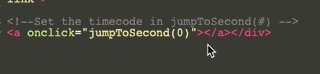
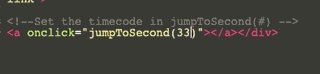
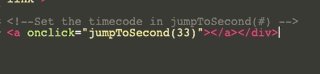
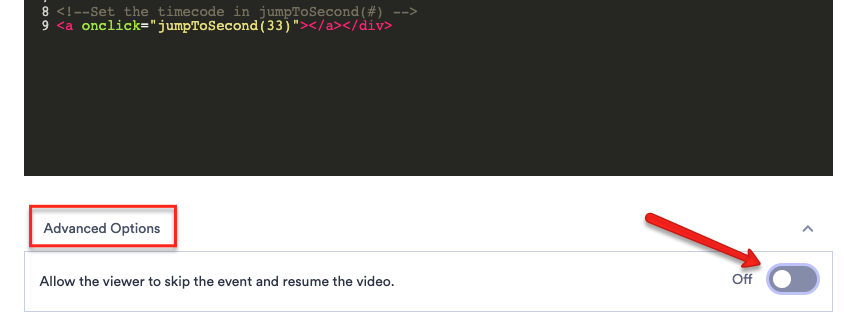
- If using timecodes, make sure to change the bracketed number to indicate the second that the video should jump to. e.g.
<a onclick="jumpToSecond(33)">
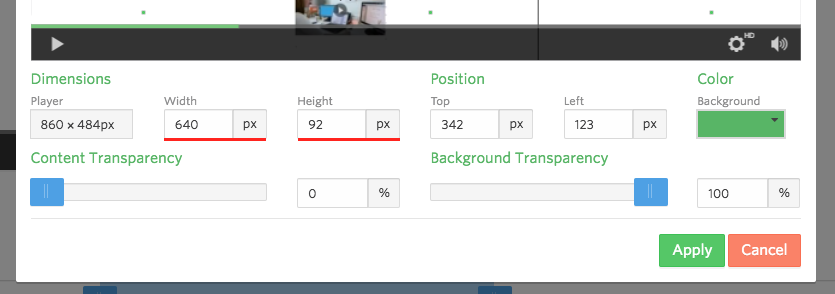
- Click Annotation Style

- Set the Background Transparency to 100%, position the annotation and click Apply.
Note: The positioning may be difficult to get perfect straight away. You may need to test this on a sharing page after assigning the Action to a video. You can always return to these settings later if incorrect.
- Click Advanced Options and set the skippable option to Off. This will remove the close button 'x' in the top right during playback.

- Click Save and Assign

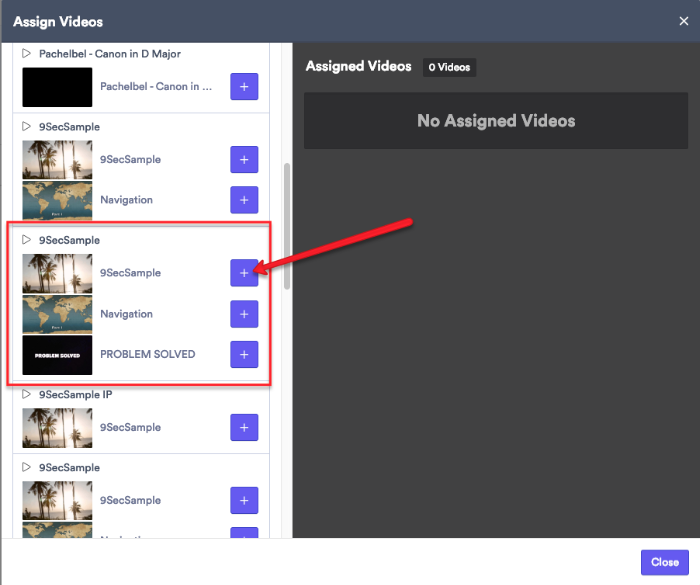
- Click Add Video to select the video from your library


- Set the Annotation timeframe on the desired video.

- Click Save.
