How do I create a Navigation Bar by using time stamps?
Overview
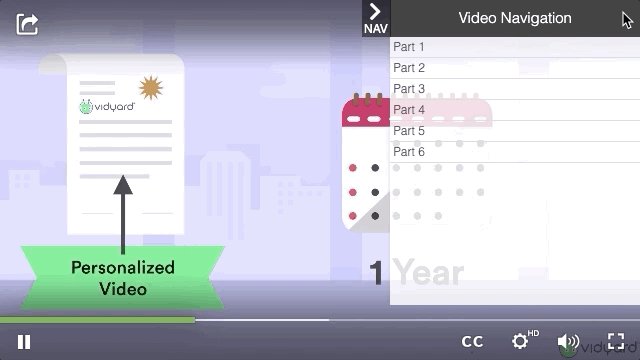
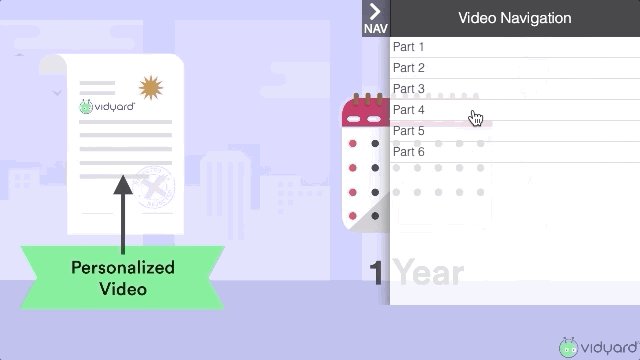
You may be in a situation where you have a long video with multiple parts to it. It would be beneficial for the viewing experience to split it into sections so that the viewer can engage with what's relevant to them.
You could achieve this by splitting the video into multiple videos and creating a playlist, but this isn't always feasible. Vidyard offers an alternative by using an annotation Action.
Result
Steps
- From the main menu in Vidyard, select the Actions icon (🎯)
- Select New Action > choose Annotation > then click on Create
- Give your Action a title. Then Click HTML.
- Replace the current text with the code from this CodePen (Note: code is provided for instructional purposes only)
- Configure the section from line 5 by adjusting
onclick="jumpToSecond(#)"to the desired timestamps.
Note: The numberonclick="jumpToSecond(0)"is in Seconds. (For example, for 1:30:onclick="jumpToSecond(90))
You can use jumptoVideo instead of jumptoSecond if you are linking to videos in the playlist.
-
Configure the title you would like to associate the timestamp to, while adding or removing lines if necessary.
<a onclick="jumpToSecond(#)">Timepoint Name</a> - Once you are done editing, click Annotation Style.
- Set the Background Transparency to 100%.
- Click and hold the Navigation Bar annotation and move it to the desired location.
Important - Click and drag the size of the Navigation bar to the bottom of the video. - Click Apply.
- Click Save and Assign
- Click Add Video to choose the related video from your library
- Set the annotation time to as long as you desire it to show on the video.
- Save!