How do I add a customized button as a video overlay / annotation?
Having a call to action style Action that appears during playback is a powerful channel for your viewer to interact with you and your content, without interrupting playback.
This button could - or perhaps should, be directly related to what the viewer is seeing in the video. For example, it would be great if you were demonstrating a product, and the viewer could instantly have the ability to go to a page where they can book a personal demo with one of your reps!
With access to the Vidyard Platform and the Actions Library, you can add a button an as annotation (overlay) into any of your videos.
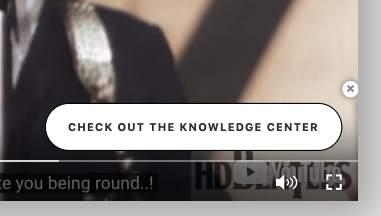
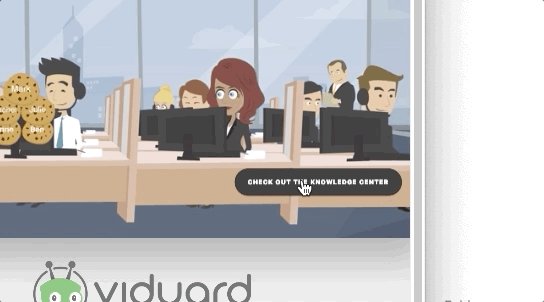
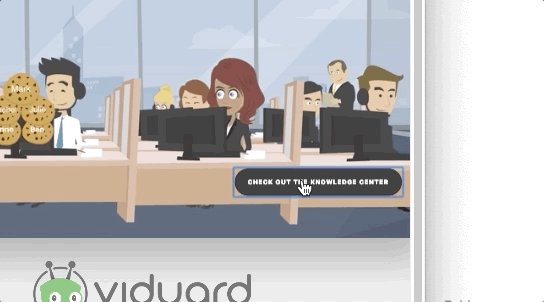
Here is a step by step guide to get a visually pleasing & customizable button into your videos. This particular button will also expand when hovered over as shown below.
- Create a new Action by clicking Actions and then New Action.
- Select Annotation from Custom Actions and press Create.
- Give your Action a title and click on the HTML tab.
- Delete what is currently showing, open this Codepen link and copy the code from there into the HTML (Note: code is provided for instructional purposes only).
-
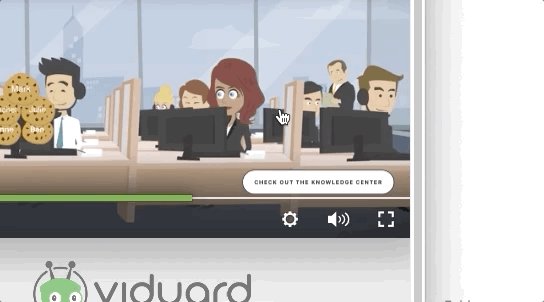
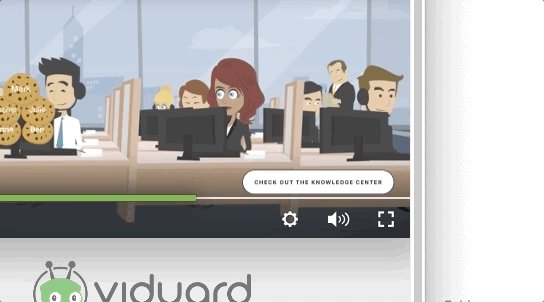
- The result should look like this:
- The result should look like this:
-
- Follow the instructions in the code comments to customize the link, look and feel of the button. For example, on the final line of the code, you will see the website link and button text.
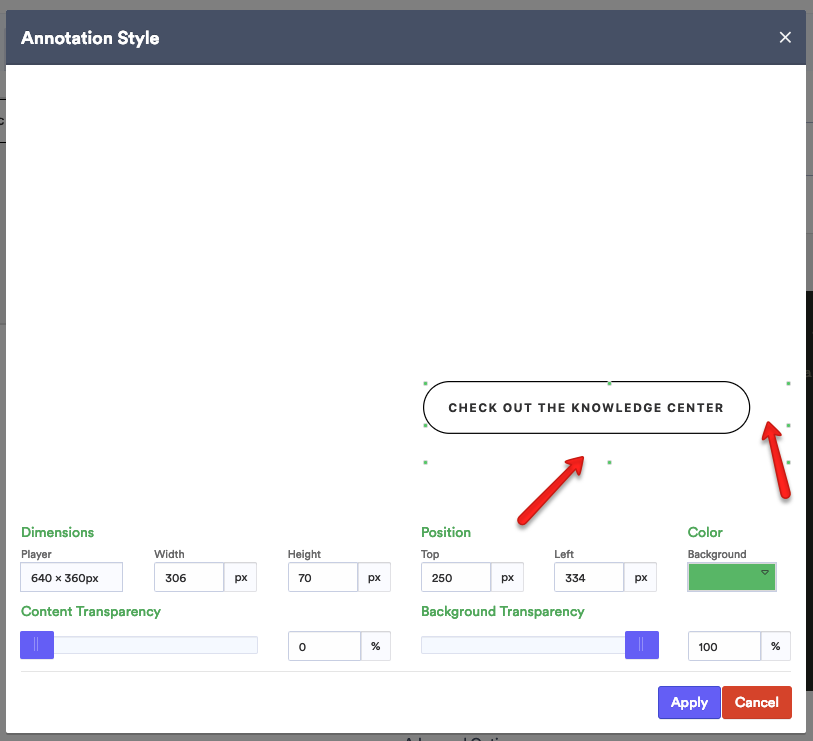
- After editing the HTML, click on the Annotation Style tab. First, change the Background Transparency to 100%. Then adjust the annotation box using the green squares and position accordingly. As this button 'grows' on hover, ensure that the height is around 70px (avoids cut off), and leave space to the side as shown below. There is additional padding in the CSS that will help position the button centrally. Once happy, press Apply.

- If you would like to remove the ability to close the annotation, you can do so within the Advanced Options and toggle the 'Allow the viewer to skip the Action and resume the video' to Off
- Save and assign to a video in your library.

- Use the Add Video button to select the video(s) where you would like this button to display.

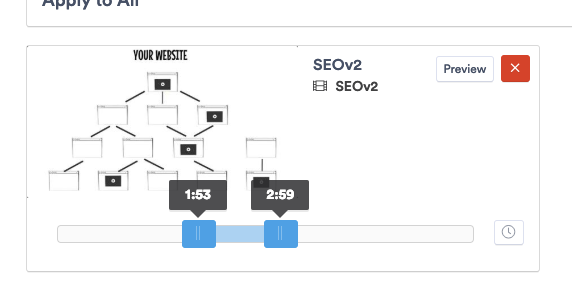
- Then, by using the timecode sliders, you can adjust when the button will appear in the video(s).

Congratulations, your new button will now appear during playback in the video on any website!