How do I create a Choose Your Own Adventure style Event at the end of my video?
Overview
Let's think about this scenario. A viewer reaches the end of your video and wants to engage with more of your related material. They might even be ready to buy your product. Traditionally, the video fades to black, leaving your viewer on their own to work out what to do next.
Providing your viewers with the ability to choose from a few defined options is a great way to simplify navigation around your content and create interactive experiences. This leads to a highly engaged visitor and it also gives a marketer more power over what they want their visitor's next steps to be.
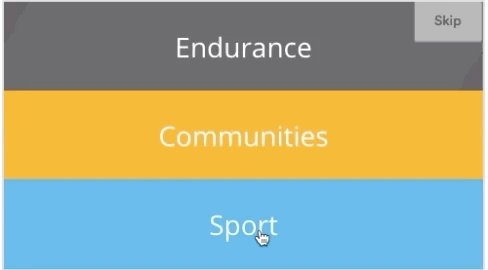
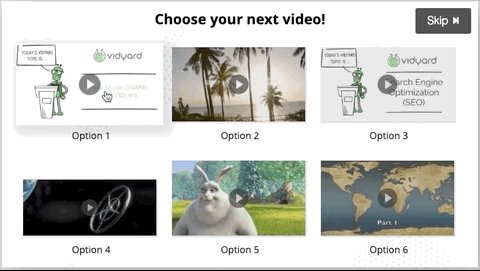
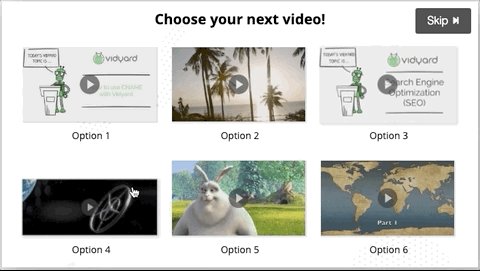
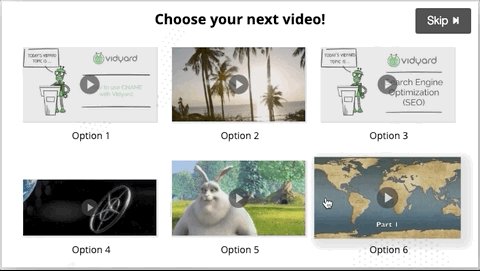
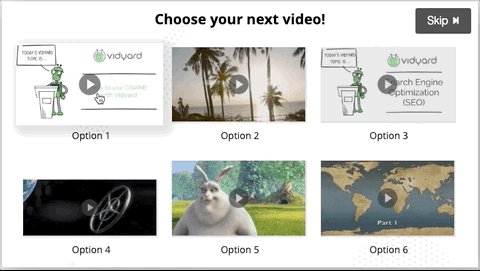
In this article, we will provide code templates for creating an event that you can use at the end of any video or playlist. Typical use cases would be to drive the viewer to another video (in the same player or externally) or provide a link to an external resource, whether that's a page or downloadable asset.
Note: There are comments in the code to help understand how to customize each option. If you still require support, our Services team can be engaged to help. Contact your CSM for more information.
Steps
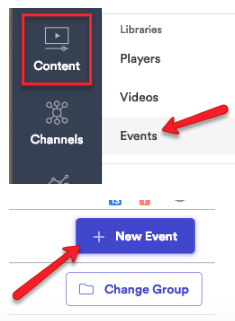
1. Create a new event by clicking Content - Events and then New Event.

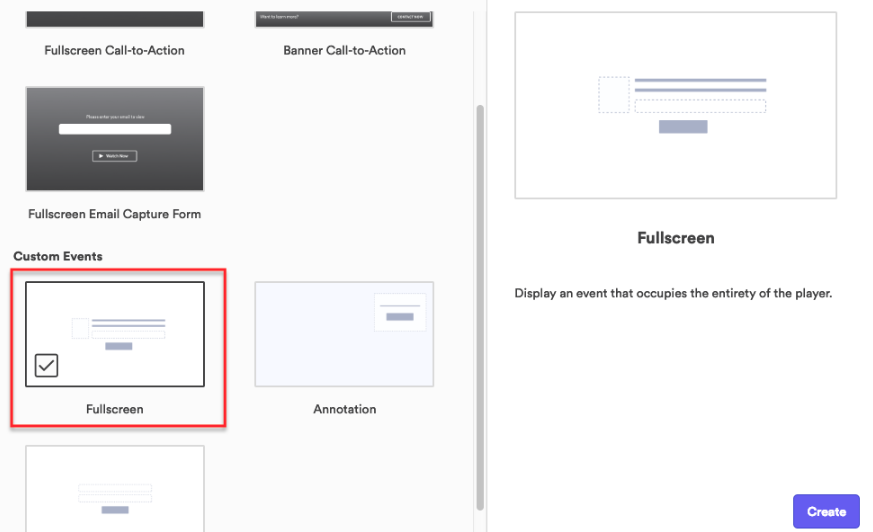
2. Select Fullscreen from Custom Events and press Create.

3. Give your event a name and then click on the HTML tab

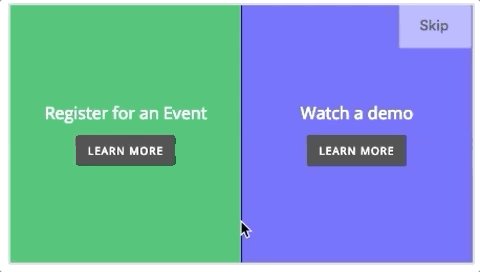
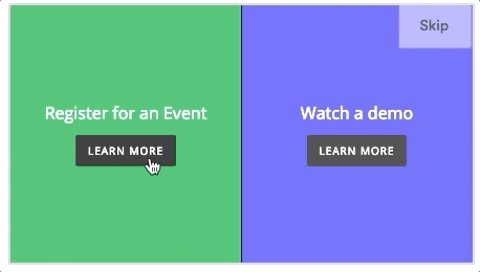
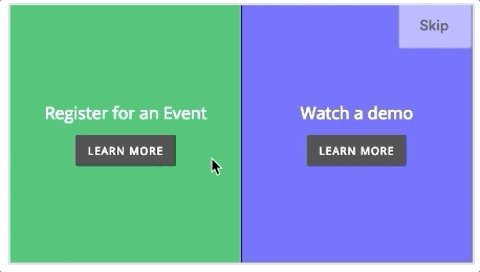
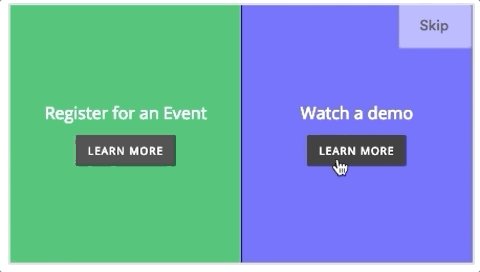
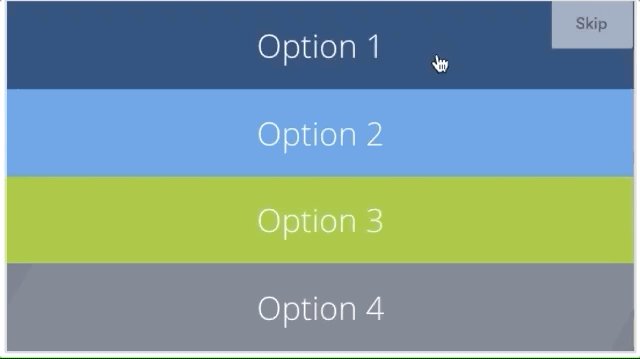
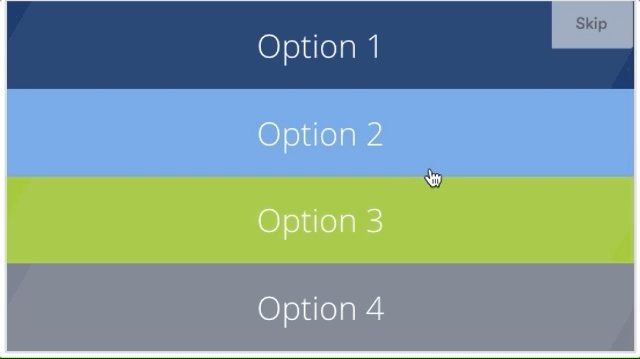
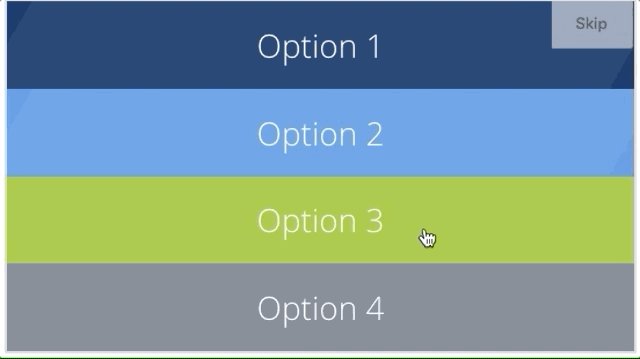
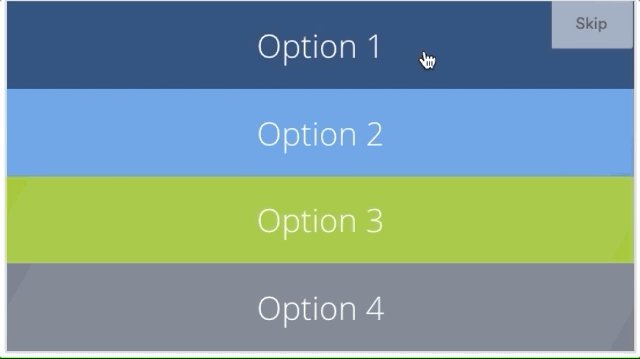
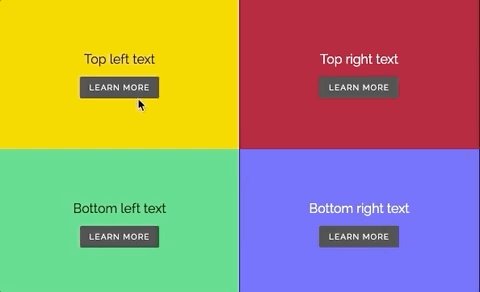
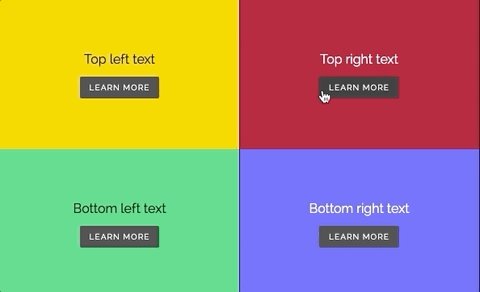
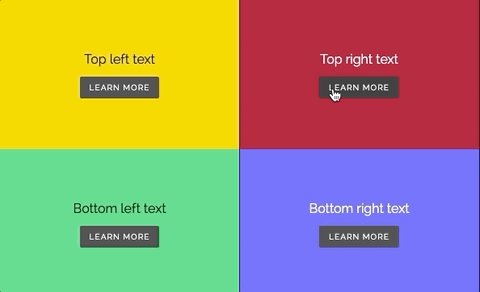
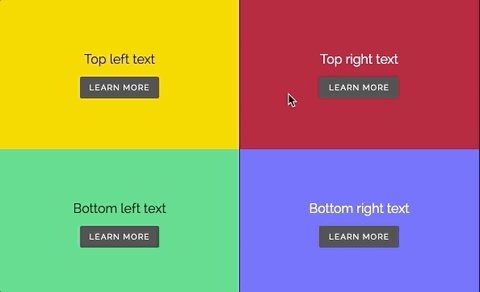
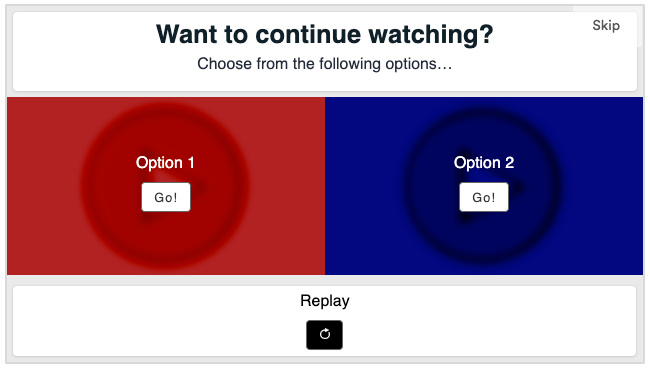
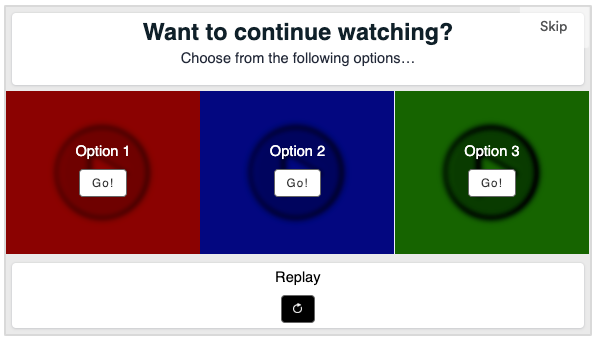
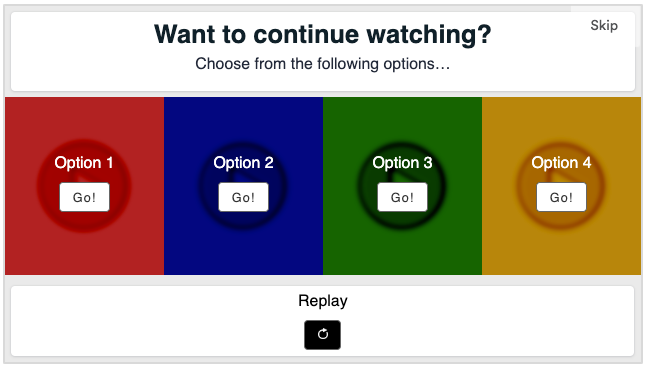
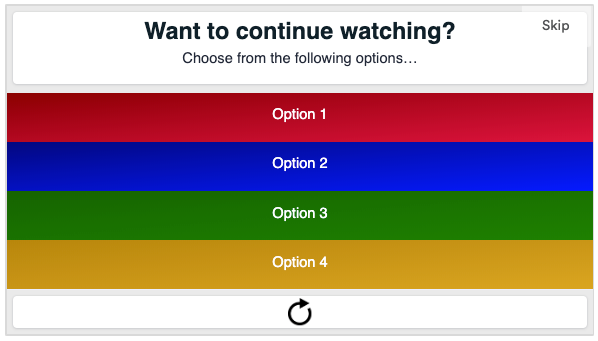
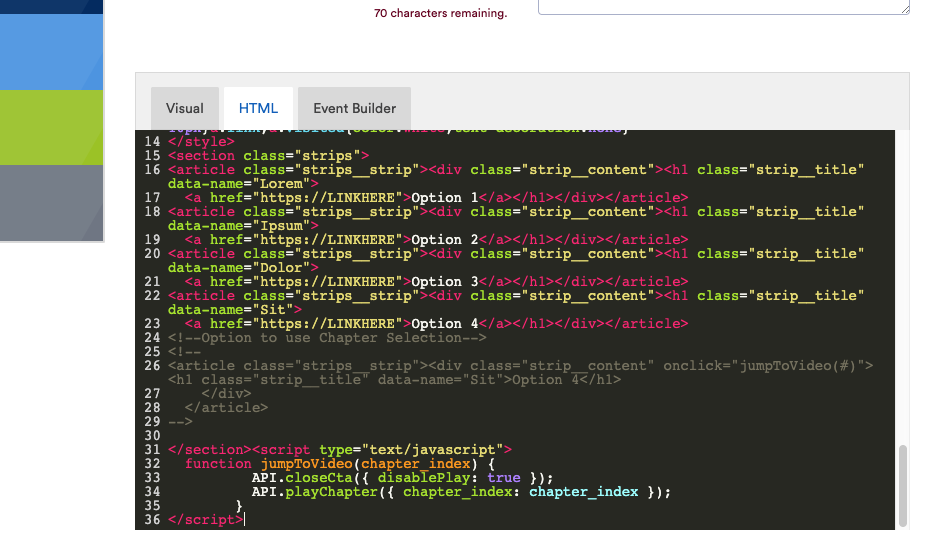
4. Choose a version from the options above and copy the relevant code from the image link (from CodePen). Then delete the current code in the HTML tab and replace it by pasting the content:

5. Make changes to the code that will suit your presentation of the content. The HTML comments should help guide you through the changes needed.
6. Save and Assign the content.

7. Click on the Add Video button from the top right and select a video for the Event. If this is in a playlist, use the last video.

8. Ensure that POST is selected from the timeline, so that the event will be shown when the video completes.

Job done! You could even make this a default event if you would like the same experience across all of the videos in your group!