How can I embed a survey/quiz into my videos?
Disclaimer: This article is provided for instructional purposes only. Vidyard does not support or guarantee the code. Vidyard also cannot offer support for third-party tools and platforms or technologies such as JavaScript, jQuery or CSS
Your viewer has completed watching a video. You might know who they are, how much they watched... but that isn't enough to let you understand their thoughts. Adding a survey to capture information from your viewers inside of the video, is an easy and seamless method to accomplish this.
A survey could range from receiving a simple opinion, an understanding of what they learnt, or even getting their full information to purchase a product.
In this example, we will show you how you can add a pre-built Google Form into your video. This provides a method to capture all of the information you are looking for. Other survey tools that do not have an embed option should be able to be implemented in the same way.
Some examples of these surveys could be:
- A quiz about the content watched.
- What they thought of the video content.
- Customer Satisfaction (CSAT) questions.
- An order form.
Steps
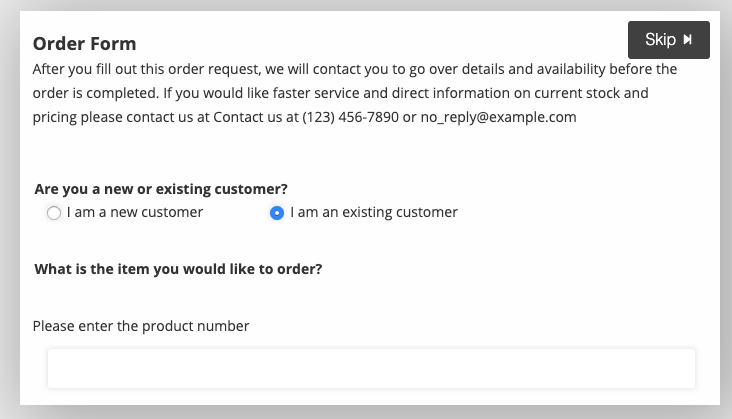
1. Create the Google Form.
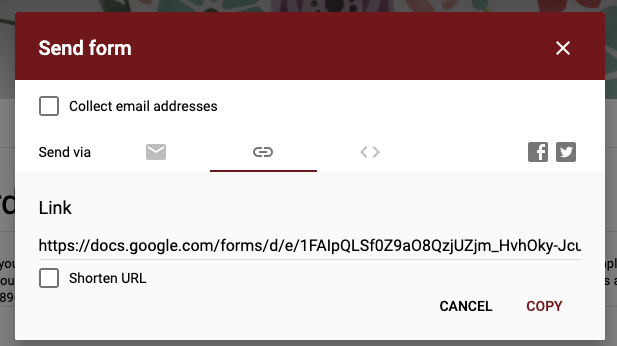
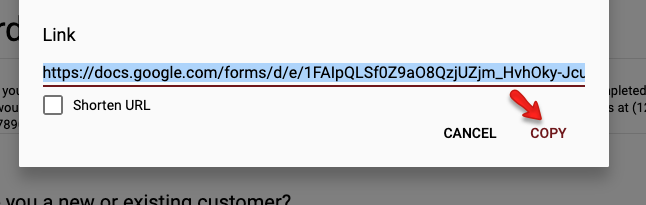
2. Click on the Send option and then the link icon tab to show the form URL. Keep this page open.

3. In Vidyard, go to Actions > New Action (top right)


3. Select Fullscreen and then press Create

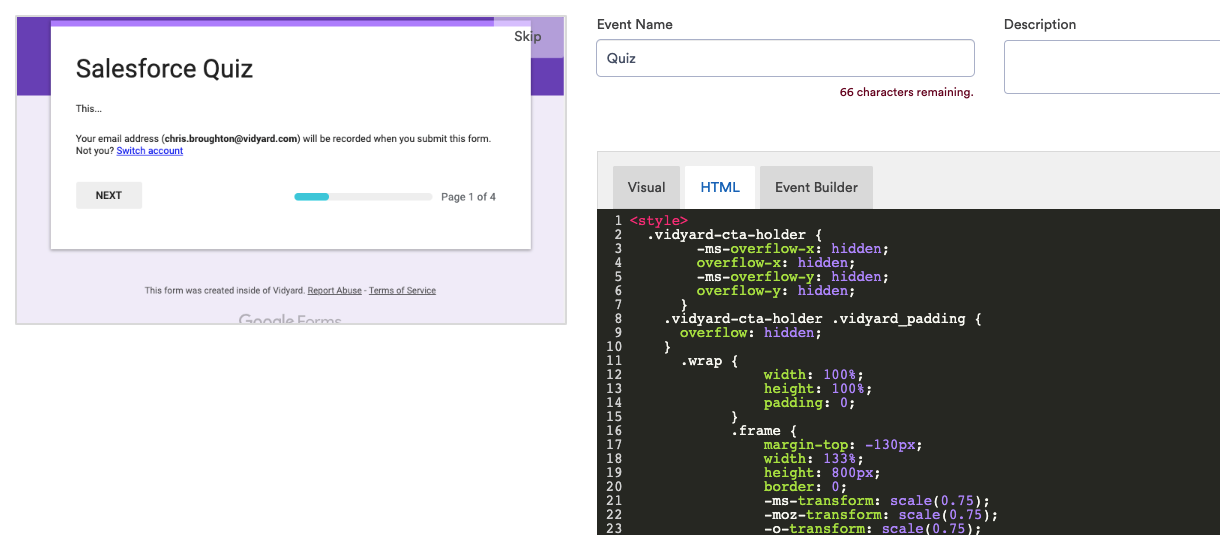
4. Give your Action a name. Then click on the HTML tab

5. Remove the current text from the editor and paste the following. This code will scale the form to fit the video.
Google Form:
<style> .vidyard-cta-holder {
-ms-overflow-x: hidden;
overflow-x: hidden;
-ms-overflow-y: hidden;
overflow-y: hidden;
}
.vidyard-cta-holder .vidyard_padding {
overflow: hidden;
}
.wrap {
width: 100%;
height: 100%;
padding: 0;
}
.frame {
margin-top: -130px;
width: 133%;
height: 800px;
border: 0;
-ms-transform: scale(0.75);
-moz-transform: scale(0.75);
-o-transform: scale(0.75);
-webkit-transform: scale(0.75);
transform: scale(0.75);
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
@media only screen and (max-width: 511px){
.frame {
margin-top: -50px;
}
}
</style>
<div class="wrap">
<iframe class="frame" src="PASTE URL HERE"></iframe>
</div>
Other tools:
<iframe class="frame" src="PASTE URL HERE"></iframe>
6. Head back to the Google Form Link page and press COPY

7. Paste this into the code section to replace PASTE URL HERE - keep the quotations. You should see the form appear in the preview panel

8. Save and assign this Action as a POST (post-roll) and then Save. This will now show the form at the end of the video!

Advanced
Using third party tools, it's possible to extract the HTML code for your Google form so you can remove some of the generic branding. If you choose to do this, the following CSS will help the appearance. This style code will not work with the iframe approach.
<style><!-- *{color: #333333; font-family: "Open Sans"; font-size:14px; margin: 0;}small{font-weight:300;}body{background:#fefefe;}h2{font-size:18px;}fieldset{border-style: none;}legend{padding-top: 4vw; font-weight:600;}div{padding-right: 7vw; display: inline;}div.checkbox{padding-right: 1vw; display: inline;}textarea, input[type="text"]{height:auto; background:#fff; border-radius:3px; line-height:2em; border:none; box-shadow:0px 0px 5px 1px rgba(0,0,0,0.1); padding:10px; -webkit-transition: height 2s ease; -moz-transition: height 2s ease; -ms-transition: height 2s ease; -o-transition: height 2s ease; transition: height 2s ease; width:95%;}input[type="text"]{line-height:1em;}input{box-shadow:0px 0px 5px 1px rgba(0,0,0,0.1); margin-left:15px;}input.btn.btn-primary{text-align:center; color: #ffffff; background-color: #000; padding: 12px 25px; font-size: 12px; letter-spacing: 1px; text-transform: uppercase; border: 0; border-radius: 2px; outline: 0; box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2); transition: all .2s; display:block; margin:auto; border-radius:50px; margin-top: 10px;}input.btn.btn-primary:hover, input.btn.btn-primary:active, input.btn.btn-primary:focus{-ms-transform: scale(1.1); transform: scale(1.1);}}--></style>
The result will look like something like this.