How do I track Action clicks using Google Tag Manager?
Disclaimer: This article is provided for instructional purposes only. Vidyard does not support or guarantee the code. Vidyard also cannot offer support for third-party tools and platforms or technologies such as JavaScript, jQuery or CSS.
Overview
Google Tag Manager (GTM) allows you to quickly and easily update segments of code from third-party vendors (collectively known as "tags") on your websites and mobile apps.
You might use GTM with Vidyard, for example, to push video milestone data (% of video viewed) to Google Analytics whenever a Vidyard player is present on a webpage.
On top of video milestone data, you can also add Google Analytics code directly into Vidyard Actions or CTAs, allowing you to track actions that happen within the video (e.g. button clicks).
This article demonstrates how to track events clicks in videos with a custom HTML tag. Once you've implemented a tag to detect Vidyard players on a webpage, the custom HTML tag allows you to understand a larger picture of your viewers' journey with video, including links and button clicks, form submissions, and more.
Requirements
- You must first implement a tag to detect Vidyard players on a webpage (this also allows you to receive video milestone data into Google Analytics)
Decide which Actions to track
Before you begin, decide what Action interactions you want to track in Google Analytics. Do you want to understand how many viewers click on a CTA link, submit a form, click a button?
You may have already assigned some Actions to videos in your library. If not, learn how to create an Action or see our custom templates for inspiration.
Add an additional script into your Actions
You will need to add an additional script into the source code of your Actions. The script will trigger a postmessage to allow the Action to communicate between different domains—for example play.vidyard.com (where Vidyard events are located) and your organization's domain (where the player is embedded).
- Open the Vidyard Actions Library to edit your Action.
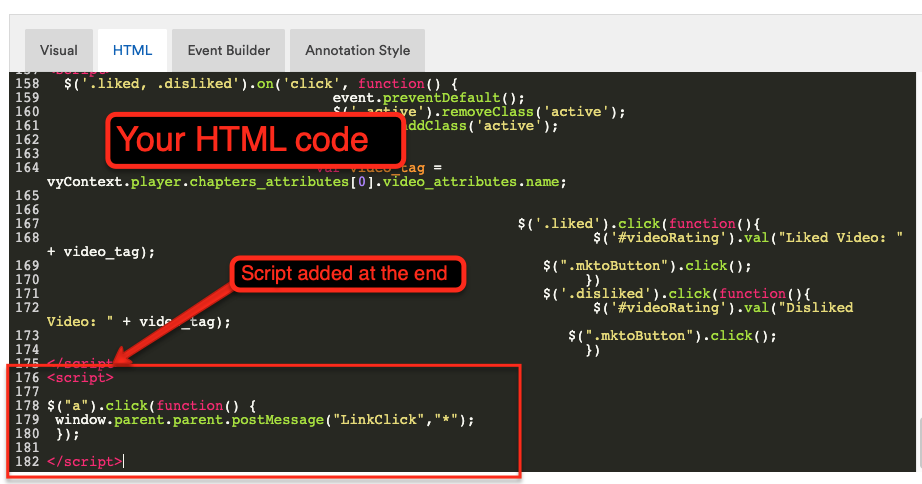
- Place the following script underneath the rest of the HTML source code in your Action.
<script>
$("a").click(function() {
window.parent.parent.postMessage("LinkClick","*");
});
</script>

In the example above, a postmessage titled LinkClick will trigger whenever an "<a>" object is clicked (typically a hyperlink to another page). The script allows the page where the Vidyard player is embedded will receive the postmessage. With an additional GTM tag on the page (provided shortly), this will trigger a function to send the click action to Google Analytics.
Make sure to note the title of your postmessages. You may choose to use LinkClick, but you can also use more specific titles for your CTAs—for example, BookDemo, Subscribed, or DownloadedWhitePaper.
You have full control over the Actions that you add the script to, as well as the title of the postmessages.
Create the custom HTML tag in GTM
Google Analytics events in GTM are structured with three objects: a Category, an Action, and a Label. Depending on your organization, the data in these objects can vary and likely depends on what other information you already send to Google Analytics.
In the example below, the GA event category is set to "video", the Action is set to the interaction type, and the label as the "video title".
The code is designed to look for a Vidyard CTA that sends LinkClick, ButtonClick, or FormSubmit as a postmessage.
Note: A postmessage system like this isn't flexible enough to provide information about which video generated the 'click', so Google Analytics will only be provided with information collected from the first embedded video that is on the page. Therefore, for the most accurate data, it's better to only use this code if single video embeds are displayed per page.
Alternatively, if you have multiple embeds on the page, you could send more generic information and exclude the video name from the Label.
function receiveMessage(event){
var player = VidyardV4.players[0];
if (event.data=="ButtonClick" || event.data=="LinkClick" || event.data=="FormSubmit"){
console.log('message received: ' + event.data);
dataLayer.push({event:"vidyard",eventCategory:"video",eventAction:event.data,eventLabel:player.metadata.chapters_attributes[0].video_attributes.name});
}
}
window.addEventListener('message', receiveMessage);
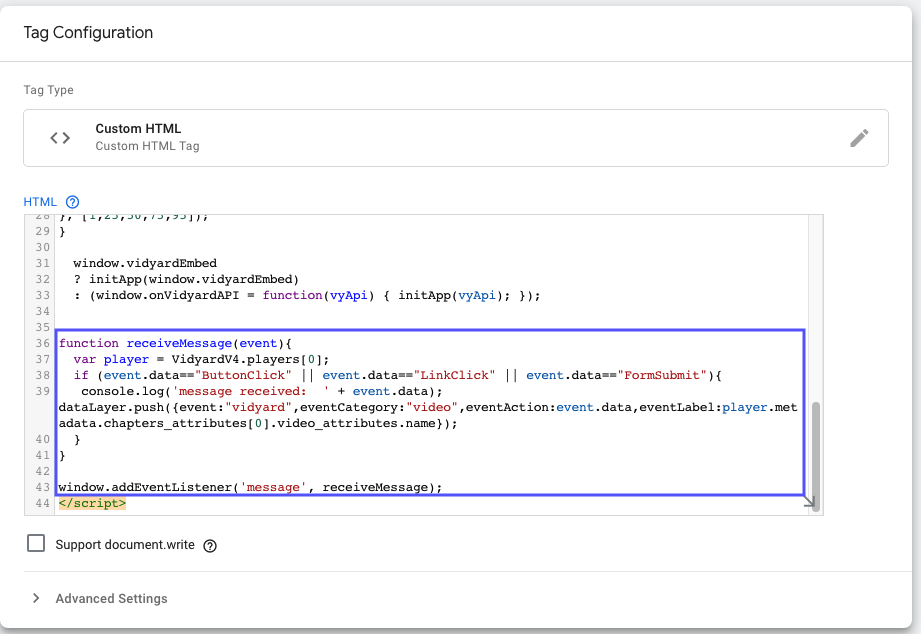
After implementing the code for acquiring milestone data, the bottom of the Custom HTML on GTM will be structured like the following
window.vidyardEmbed
? initApp(window.vidyardEmbed)
: (window.onVidyardAPI = function(vyApi) { initApp(vyApi); });
function receiveMessage(event){
var player = VidyardV4.players[0];
if (event.data=="ButtonClick" || event.data=="LinkClick" || event.data=="formSubmit" || event.data=="annotationButtonClick"|| event.data=="cyaoClick"){
console.log('message received: ' + event.data);
dataLayer.push({event:"vidyard",eventCategory:"video",eventAction:event.data,eventLabel:player.metadata.chapters_attributes[0].video_attributes.name});
}
}
window.addEventListener('message', receiveMessage);
</script>

Once everything is in place, you will now start to see the additional data within Google Analytics. Happy analyzing!
