How can I add a transition effect to an Annotation?
Annotations are Actions that display as an overlay during video playback.
When annotations appear on the player, they are shown instantaneously at specified timepoints - think of it as an on/off switch that activates and deactivates. This can sometimes create an undesirable viewing experience that doesn't match the smoothness of the content that is being played back.
With some additional CSS and jQuery code in the annotation, it's possible to add transitions that make the annotation appear more seamless and as an actual part of the video's visual design.
In this article are some examples that help create these viewing experiences. Simply add these code snippets anywhere into the HTML code of your annotations.
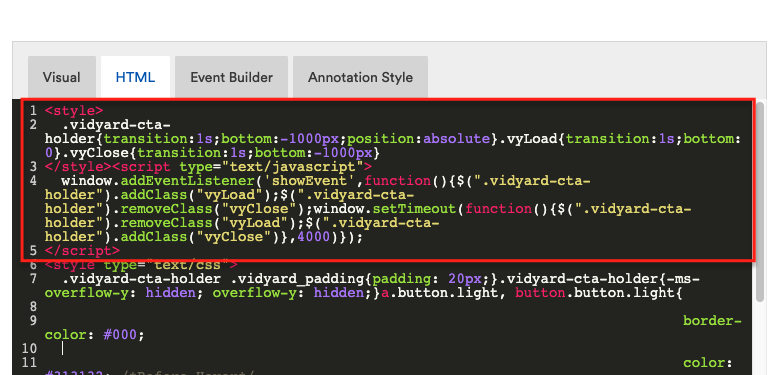
The example HTML below shows a snippet that has been added above the rest of the annotation code.

Note: To adjust how long the annotation should appear for, you need to now edit the number in the script code (shown in milliseconds). This should be less or equal to the amount of seconds you are showing the annotation for when assigning the event for a video.

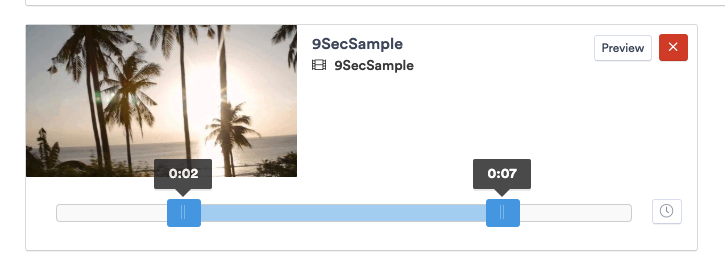
e.g. if you are displaying an annotation from the 2nd second to the 7th second, this is a total of 5 seconds. Therefore ensure that the number in the code equals 5000 or less. If it is longer, the end transition will not appear during uninterrupted playback.

Pop

<style>.vidyard-cta-holder{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0)}.vyLoad{-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1);-webkit-transition-duration:1000ms;-o-transition-duration:1000ms;transition-duration:1000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease}.vyClose{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-transition-duration:1000ms;-o-transition-duration:1000ms;transition-duration:1000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Fade

<style>.vidyard-cta-holder{opacity:0}.vyLoad{opacity:1;-webkit-transition:opacity 1s ease-in;-moz-transition:opacity 1s ease-in;-ms-transition:opacity 1s ease-in;-o-transition:opacity 1s ease-in;transition:opacity 1s ease-in}.vyClose{opacity:0;-webkit-transition:opacity 1s ease-in;-moz-transition:opacity 1s ease-in;-ms-transition:opacity 1s ease-in;-o-transition:opacity 1s ease-in;transition:opacity 1s ease-in}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Slide Right

<style>.vidyard-cta-holder{transition:1s;left:-1000px;position:absolute}.vyLoad{transition:1s;left:0}.vyClose{transition:1s;left:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Slide Left

<style>.vidyard-cta-holder{transition:1s;right:-1000px;position:absolute}.vyLoad{transition:1s;right:0}.vyClose{transition:1s;right:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Slide Down

<style>.vidyard-cta-holder{transition:1s;top:-1000px;position:absolute}.vyLoad{transition:1s;top:0}.vyClose{transition:1s;top:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Slide Up

<style>.vidyard-cta-holder{transition:1s;bottom:-1000px;position:absolute}.vyLoad{transition:1s;bottom:0}.vyClose{transition:1s;bottom:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
