How do I improve the look of my Marketo Form?
Disclaimer: This article is provided for instructional purposes only. Vidyard does not support or guarantee the code. Vidyard also cannot offer support for third-party tools and platforms or technologies such as JavaScript, jQuery or CSS
Overview
Marketo Forms can be directly inserted into a Vidyard Action. This enables you to create the form and design it within Marketo. Once the form is available in Vidyard, it can be placed across your video assets to appear at various timepoints.
By default, Vidyard will place the form into the top left corner of the video frame. This could be ideal if your form is designed in a certain way, but centralizing it may provide a better output.
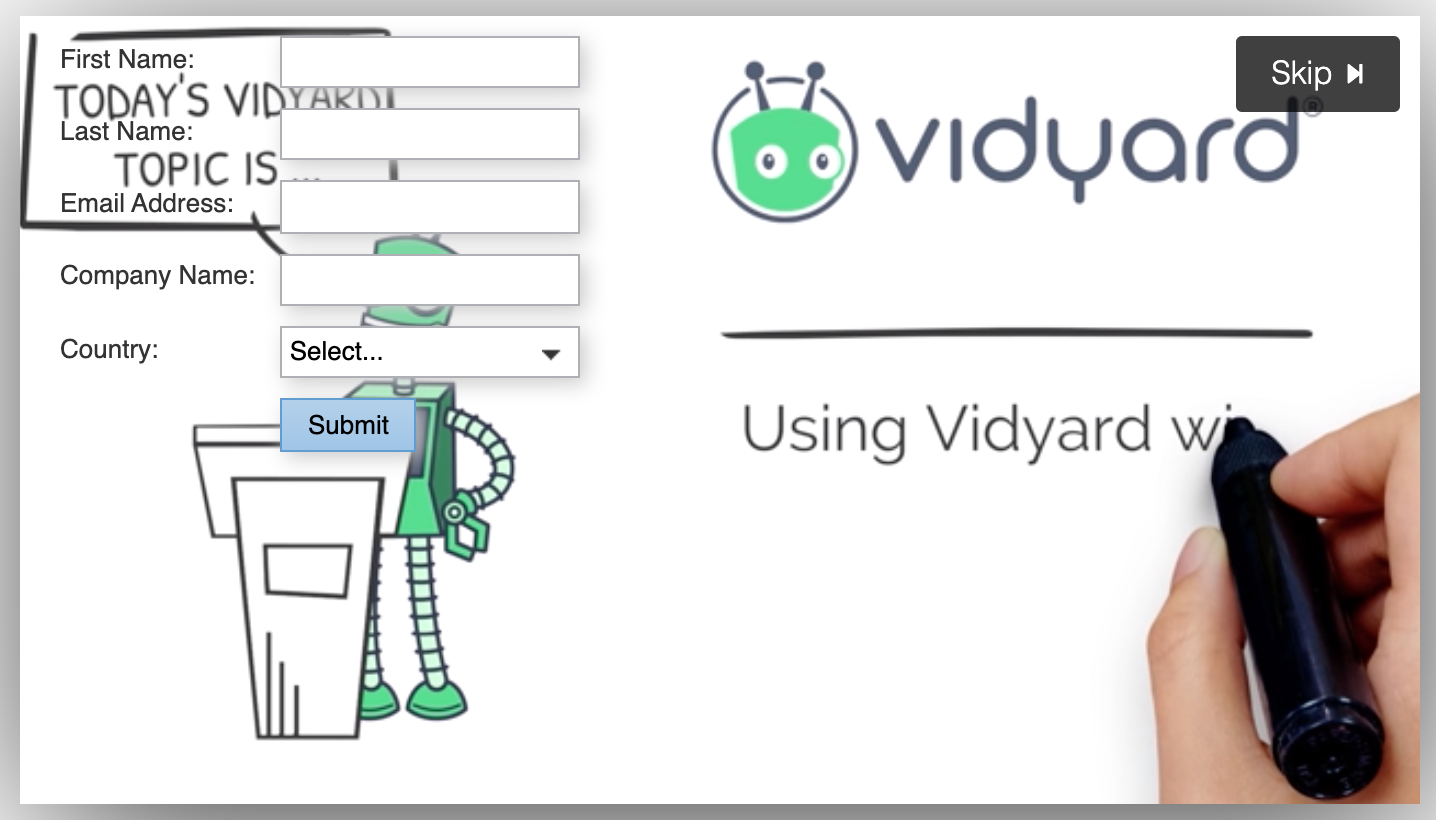
This article will take you from having a default that looks like this:

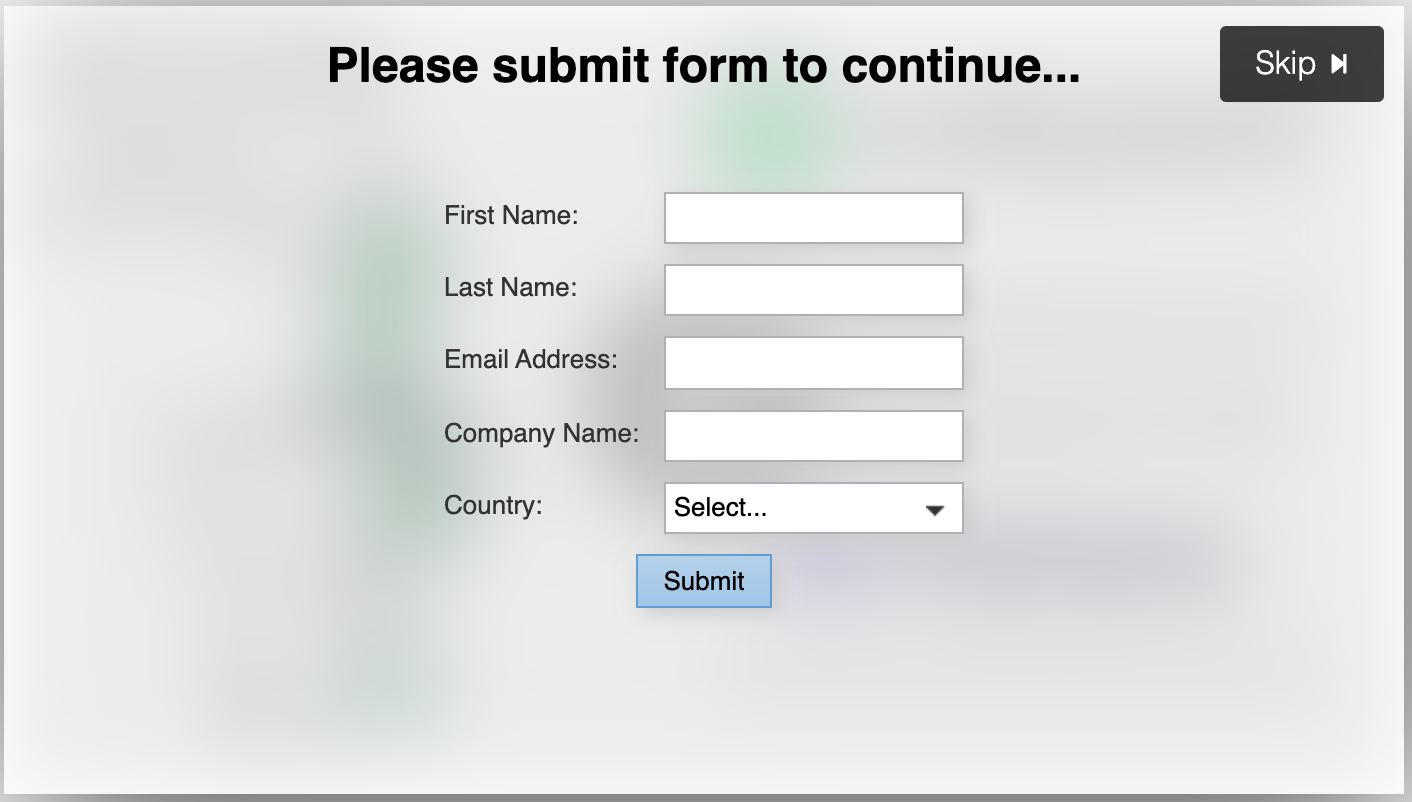
to something centralized and with a title, like this:

Steps
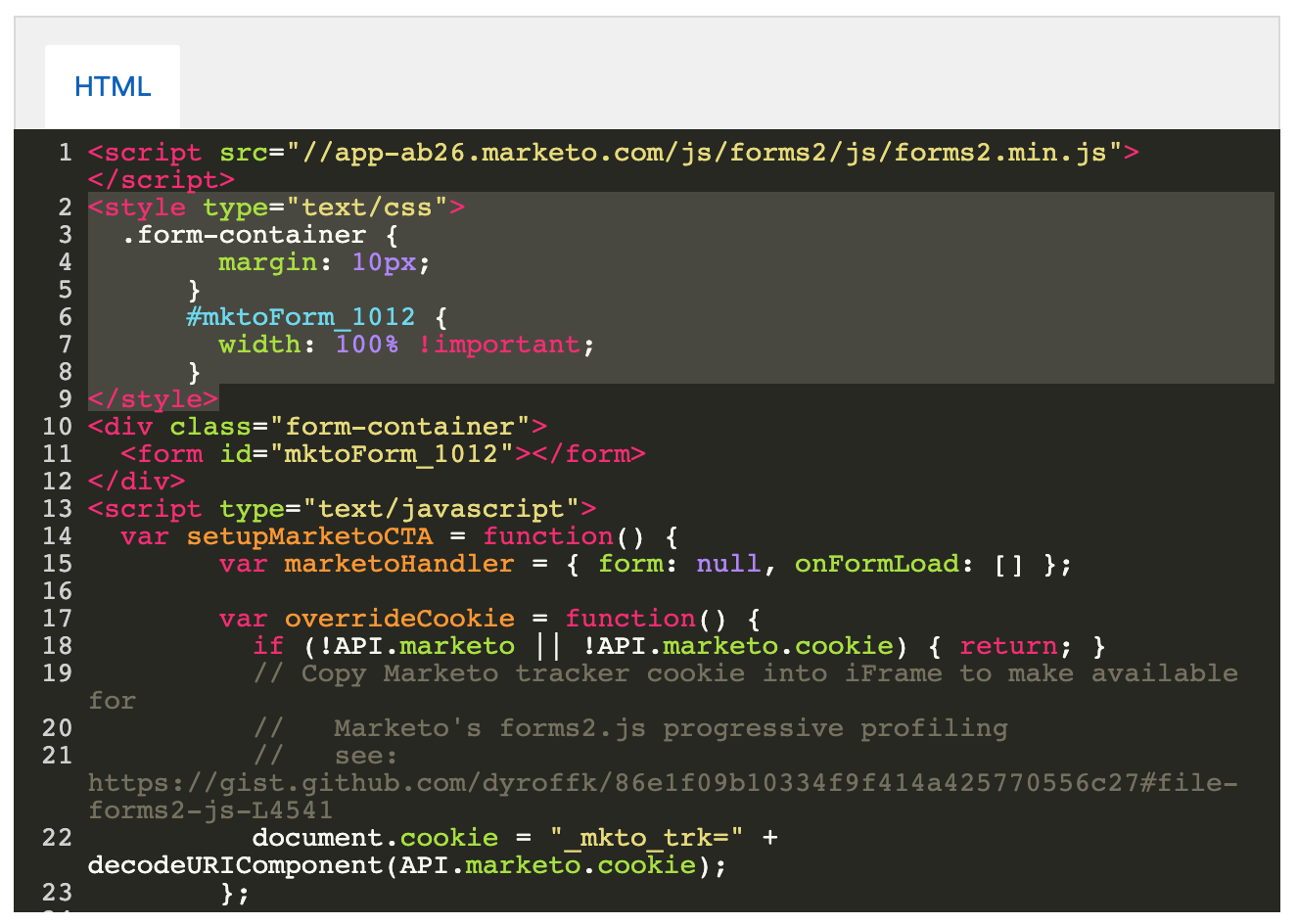
After creating a Marketo Form, you should be presented with some HTML code. Within the top section will be a style area as highlighted below:

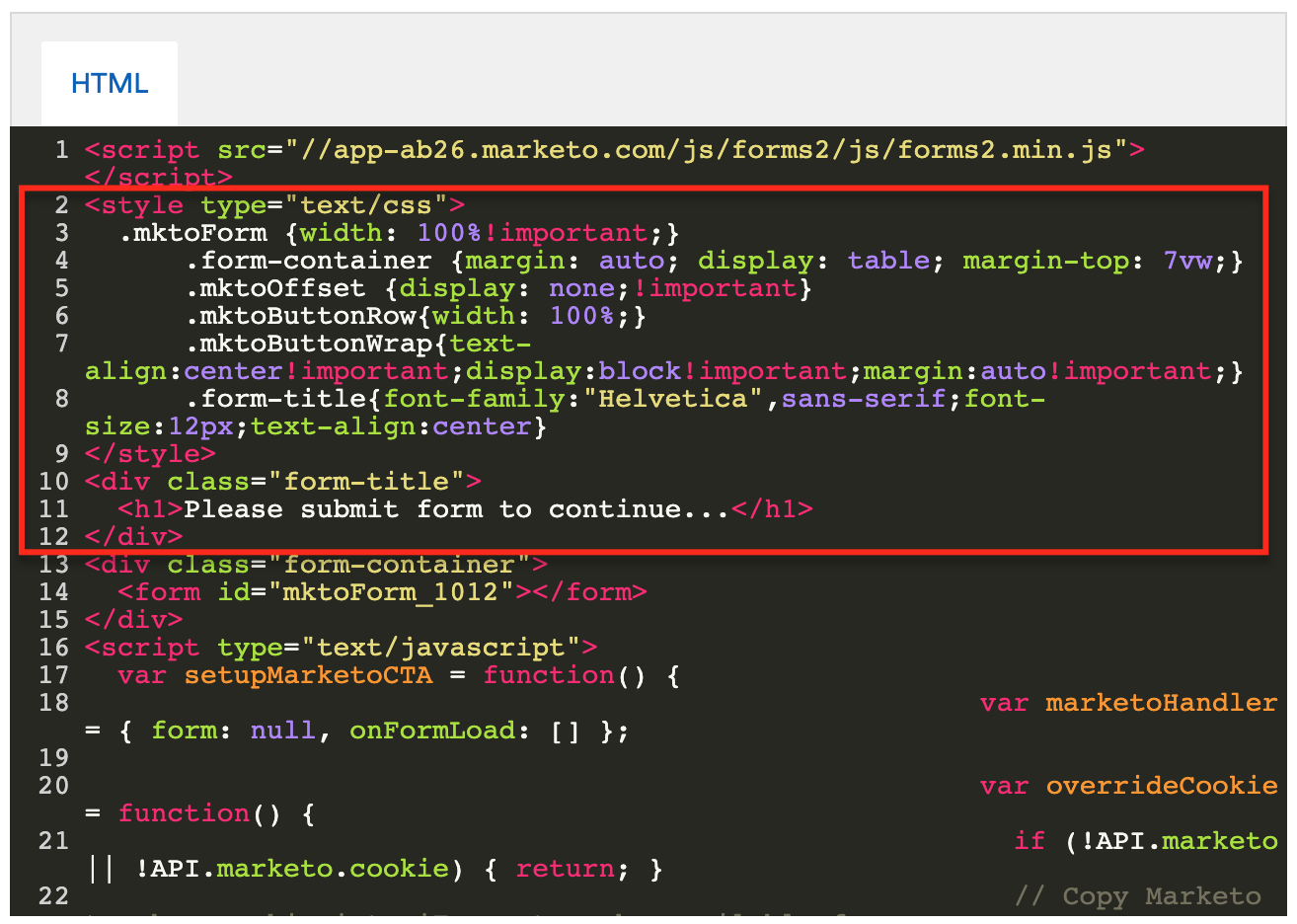
To create the same design as in the screenshot above, replace this style area with the following code
<style type="text/css">
.mktoForm {width: 100%!important;}
.form-container {margin: auto; display: table; margin-top: 7vw;}
.mktoOffset {display: none;!important}
.mktoButtonRow{width: 100%;}
.mktoButtonWrap{text-align:center!important;display:block!important;margin:auto!important;}
.form-title{font-family:"Helvetica",sans-serif;font-size:12px;text-align:center}
</style>
<div class="form-title">
<h1>Please submit form to continue...</h1>
</div>
It should now look like this:

On line 11, you can replace the title text to something of your choosing, or delete the text completely. You can also change the title font to match your branding if required (found on line 8). You may need to add additional code to import these if it's not a standard font.
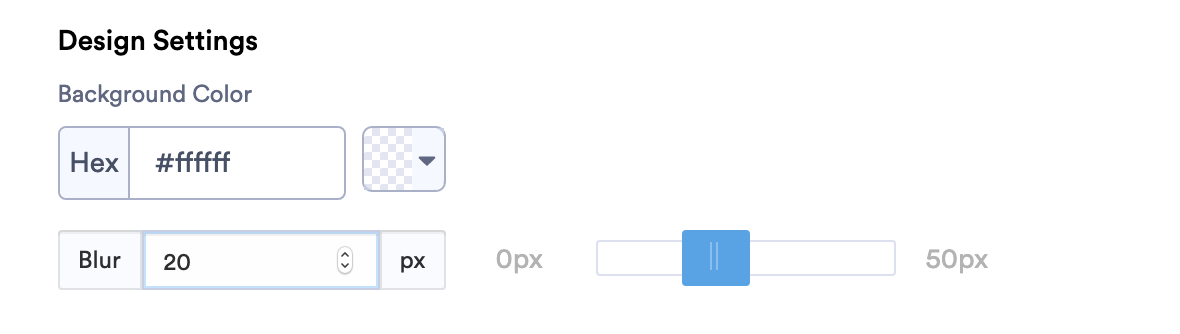
Once that is set, you will want to adjust the Design Settings of the form. The example in the article is set to the following: the background colour is white, transparency is set to 50%, and blur is set to 20px. You may want a different colour or look, but you can use this as a place to start:

The submit button colour, layout and text field styles can all be configured within Marketo.
Have fun gathering those leads!
