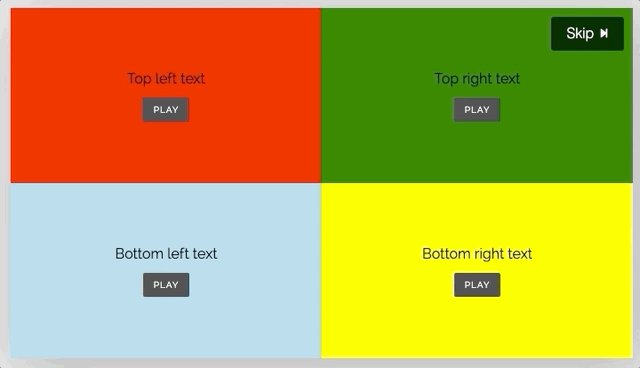
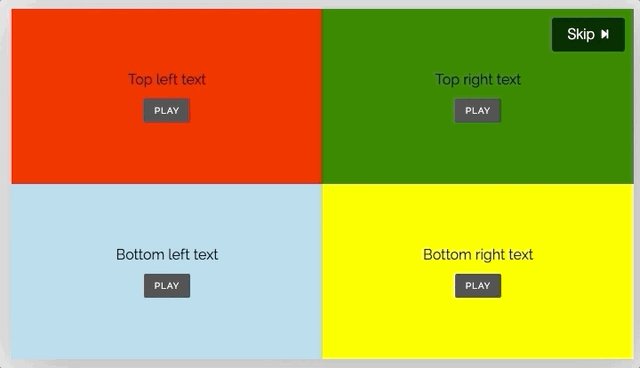
How do I add a transition to a Full Screen Custom Event?
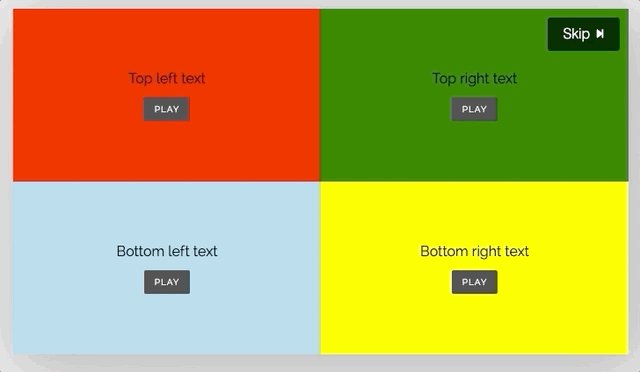
Full Screen Events display within the full frame of the video and will stop playback if added into a pre or mid roll position.
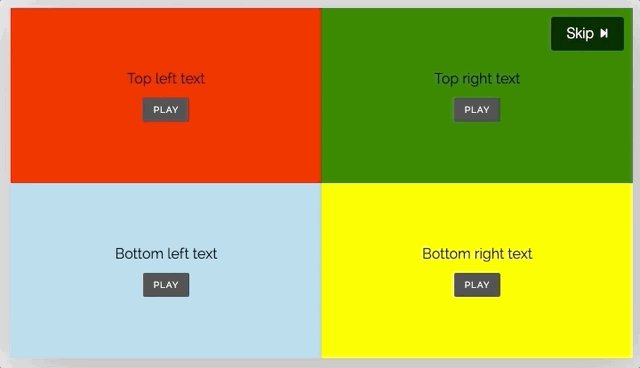
When these Events appear on the player, they are shown instantaneously at a specified timepoint - think of it as an on/off switch that activates and deactivates. This can sometimes create an undesirable viewing experience that doesn't match the smoothness of the content that is being played back.
With some additional CSS and jQuery code in the Event, it's possible to add transitions that integrates the Event into the video.
In this article are some examples that help create these viewing experiences. Simply add these code snippets anywhere into the HTML code of your Events.
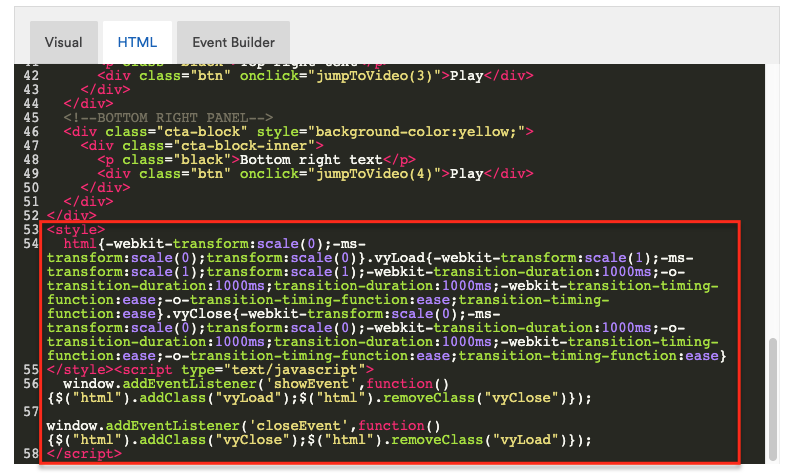
The example HTML below shows a snippet that has been added above the rest of the annotation code.

The code will make the Event Preview go blank. This is because the initial state is not to show the Event and then transition into it. Therefore it is best to paste this in as a last action.
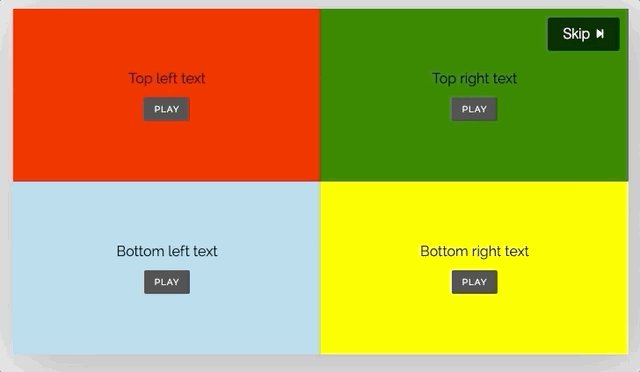
Note: The images below will not show the transition as smoothly as it would show on the player.
Pop

<style>html{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0)}.vyLoad{-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1);-webkit-transition-duration:1000ms;-o-transition-duration:1000ms;transition-duration:1000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease}.vyClose{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-transition-duration:1000ms;-o-transition-duration:1000ms;transition-duration:1000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose")});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
Fade

<style>html{opacity:0}.vyLoad{opacity:1;-webkit-transition:opacity 2s ease-in;-moz-transition:opacity 2s ease-in;-ms-transition:opacity 2s ease-in;-o-transition:opacity 2s ease-in;transition:opacity 2s ease-in}.vyClose{opacity:0;-webkit-transition:opacity 2s ease-in;-moz-transition:opacity 2s ease-in;-ms-transition:opacity 2s ease-in;-o-transition:opacity 2s ease-in;transition:opacity 2s ease-in;}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose");});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
Pop & Fade

<style>html{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);opacity:0}.vyLoad{opacity:1;-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1);-webkit-transition-duration:2000ms;-o-transition-duration:2000ms;transition-duration:2000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;-webkit-transition:all 2s ease;-moz-transition:all 2s ease;-ms-transition:all 2s ease;-o-transition:all 2s ease;transition:all 2s ease;}.vyClose{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-transition-duration:2000ms;-o-transition-duration:2000ms;transition-duration:2000ms;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;opacity:0;-webkit-transition:all 2s ease;-moz-transition:all 2s ease;-ms-transition:all 2s ease;-o-transition:all 2s ease;transition:all 2s ease;}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose")});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
Slide Right

<style>html{transition:1s;left:-1000px;position:absolute}.vyLoad{transition:1s;left:0}.vyClose{transition:1s;left:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose");});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
Slide Left

<style>.vidyard-cta-holder{transition:1s;right:-1000px;position:absolute}.vyLoad{transition:1s;right:0}.vyClose{transition:1s;right:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$(".vidyard-cta-holder").addClass("vyLoad");$(".vidyard-cta-holder").removeClass("vyClose");window.setTimeout(function(){$(".vidyard-cta-holder").removeClass("vyLoad");$(".vidyard-cta-holder").addClass("vyClose")},4000)});</script>
Slide Down

<style>html{transition:1s;top:-1000px;position:absolute}.vyLoad{transition:1s;top:0}.vyClose{transition:1s;top:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose");});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
Slide Up

<style>html{transition:1s;bottom:-1000px;position:absolute}.vyLoad{transition:1s;bottom:0}.vyClose{transition:1s;bottom:-1000px}</style><script type="text/javascript">window.addEventListener('showEvent',function(){$("html").addClass("vyLoad");$("html").removeClass("vyClose");});window.addEventListener('closeEvent',function(){$("html").addClass("vyClose");$("html").removeClass("vyLoad")});</script>
