Can I see some Player API examples?
Vidyard's Player API provides a powerful and flexible method to fully customize the way your viewers interact with video. You can program functionality into your webpage and Vidyard Actions using the available Javascript commands.
This article will provide some example ideas and some common code that will help you get started with building your own experiences.
Example Ideas
Some examples of how the Player API can be used on your webpage are:
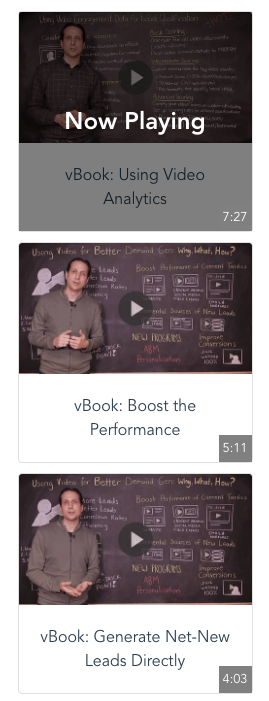
| Design an interactive timeline or table of contents on the page that allows viewers to skip the next video in a playlist. This could include metadata such as thumbnails, timecodes & titles. See a working example of a content menu or interactive timeline. |
|
|
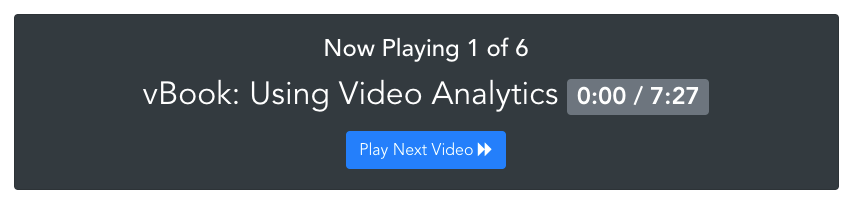
Display information about the video that is playing, such as the video length, title or description using the 'player.metadata' command. This can be seen on the example links above. |
 |
|
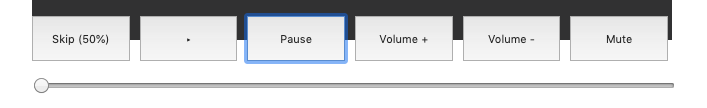
Design your own play/pause or other buttons that sit on your website and control the player. You could completely turn off the 'in player' controls and use your own if you so wish. |
 |
|
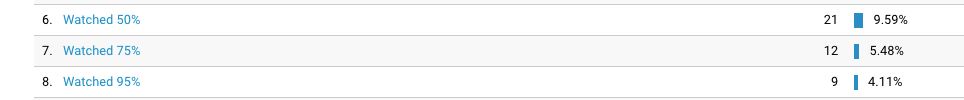
Send information to analytics systems, such as Google Analytics, to provide data on what content is being watched, or even how the player is being interacted with. If you don't use Google Analytics, Progress Events calls can be modified used to send milestone data to your relevant system. |
 |
Within Actions, you could:
|
Design your own 'Choose your own adventure' style call to action, so that the viewer can watch another video in your playlist. |
 |
|
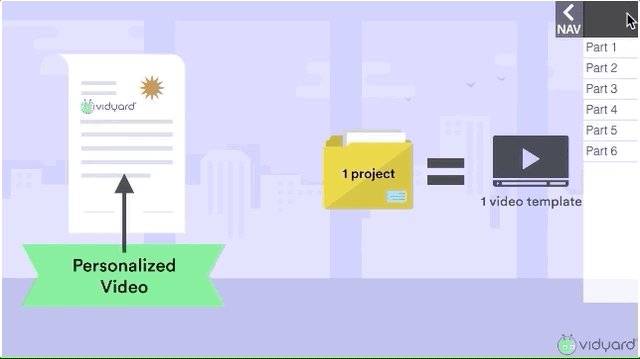
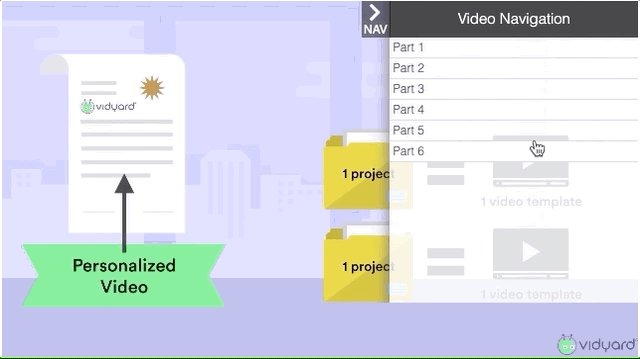
Show a navigation bar on top of your video , that allows viewers to skip to a specific timestamp int he video. This would be an Annotation style Action. |
 |
Plus many others!
Example Code
A common example would be to hyperlink to a specific timecode, or a specific video (if multiple videos in a playlist). The below code will help you get started with that.
<!-- EXAMPLE PLAYER START -->
<!-- The script tag should live in the head of your page if at all possible -->
<script type="text/javascript" async src="https://play.vidyard.com/embed/v4.js"></script>
<!-- Put this wherever you would like your player to appear -->
<img
style="width: 100%; margin: auto; display: block;"
class="vidyard-player-embed"
src="https://play.vidyard.com/MT1jv9tg2Cq1qWepjXv71v.jpg"
data-uuid="MT1jv9tg2Cq1qWepjXv71v"
data-v="4"
data-type="inline"
/>
<!-- EXAMPLE PLAYER END -->
<!-- First script will receive a chapter (video) number from the HTML 'onclick' and play from the beginning of that specific video. '0' is the first video in the playlist, '1' is the second etc-->
<script type="text/javascript">
function playChapter(chapter) {
var video = VidyardV4.players[0];
video.playChapter(chapter);
video.play();
}
</script>
<!-- Second script will receive a second timestamp number from the HTML 'onclick' and play from that second of a specified video. e.g. 1min10sec = '70'. Change the video.playChapter(1) number to make sure you are targeting the correct video-->
<script type="text/javascript">
function playSecond(time) {
var video = VidyardV4.players[0];
video.playChapter(1);
video.seek(time);
video.play();
}
</script>
<!-- Example links-->
<li><a onclick="playChapter('2');">Chapter</a></li>
<li><a onclick="playSecond('7');">Second</a></li>
You can see this code in action on this CodePen
See our player API examples for further in detail:
Any Javascript player:
- Use progress events to send view data to another platform
- Create a simulive experience without RTMP
- Assign an Action on the page rather than in the platform
Inline Player:
- Create a button that can pause and resume playback.
- Create a timecode panel on the thumbnail
- Show the video title on the thumbnail
- Show a button to play fullscreen from start
- Use Custom Attributes to deliver text and images defined by the player
- Render an inline player that doesn't drop sessionStorage or localStorage on page load.
Lightbox Player:
There are many other legacy code snippets that can be seen on the Vidyard Gist.